JasperSoft Studio에서 사용하는 Elements설명

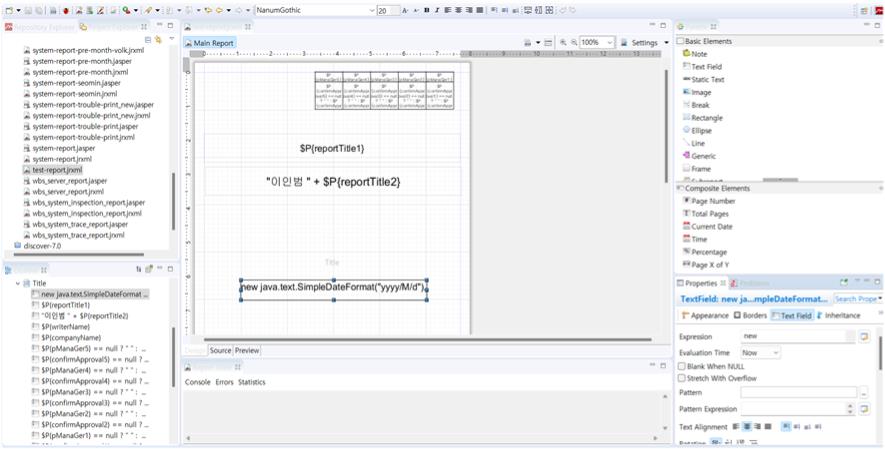
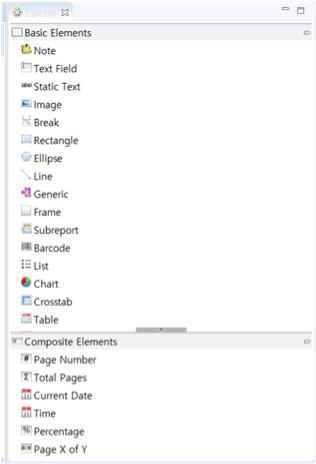
Elements 목록

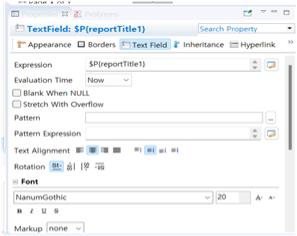
Properties 지정
*Element 선택 시 나오는 Properties 창에서 font, color, size 등 Style을 지정할 수 있다 (source화면에서 code로 작성 가능)

Elements 구성
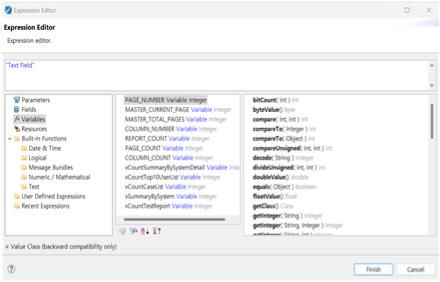
Text Field:
문자, 숫자 등 작성. (변수)
- 주로 parameter를 받을 때 사용한다.
- Variable, Paramter를 선택하여 삽입 가능
- ex> $P{reportTitle1} <- reportTitle1이란 이름의 파라미터 값을 매핑

<textField>
<reportElement x="454" y="194" width="100" height="30" uuid="f7af76bf-0556-467c-b4ca-83b92a7bf5f0"/>
<textFieldExpression><![CDATA["Text Field"]]></textFieldExpression>
</textField>
Static Text:
문자, 숫자 등 작성. (상수)

<staticText>
<reportElement x="398" y="535" width="100" height="30" uuid="961c25a9-7198-4ff0-8d45-ec96abc82514"/>
<text><![CDATA[Static Text]]></text>
</staticText>
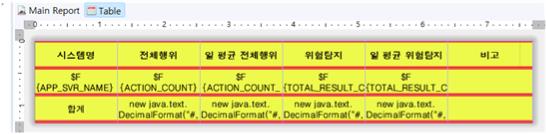
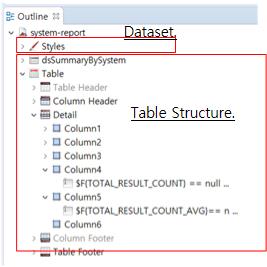
Table:
표 형식의 테이블.
- Table Column에 TextField, StaticText등 요소를 삽입하여 테이블 구조 세팅
- $F{Field_name}을 사용하여 Dataset의 Field값 지정


<jr:table xmlns:jr="~~~">
<datasetRun subDataset="dsSummaryBySystem" uuid="aa05accd-48c0-4974-9375-6c3bbc56dd38">
<dataSourceExpression><![CDATA[$P{dsSummaryBySystem}]]></dataSourceExpression>
<returnValue fromVariable="REPORT_COUNT" toVariable="vSummaryBySystem"/>
</datasetRun>
<jr:column width="92" uuid="8c2016a1-80c5-4f38-9e76-1930e3ca5948">
<property name="com.jaspersoft.studio.components.table.model.column.name" value="Column1"/>
<jr:tableFooter style="TestStyle" height="30" rowSpan="1">
<staticText>
<reportElement x="0" y="0" width="92" height="30" uuid="e79ff26e-6ff1-40fe-b795-fc5b40ea98e6"/>
<textElement textAlignment="Center" verticalAlignment="Middle">
<font fontName="돋움" size="10" isBold="false"/>
</textElement>
<text><![CDATA[합계]]></text>
</staticText>
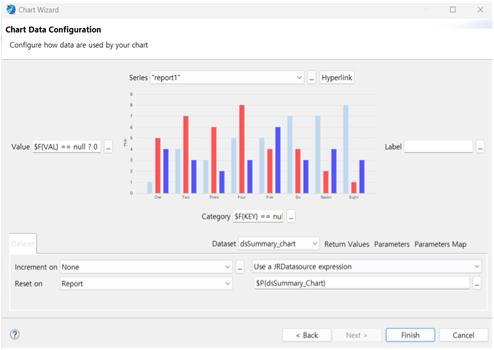
Chart:
BarChart형태.
- Dataset을 선택한 후 Value와 Category에 각각 Dataset Field의 VAL과 KEY값을 세팅
- $F{VAL} == null ? 0 : $F{VAL}
- $F{KEY} == null ? "-" : $F{KEY}

<barChart>
<chart isShowLegend="false" evaluationTime="Report" hyperlinkType="">
<reportElement x="10" y="30" width="555" height="110" uuid="bd00b00d13">
<property name="com.jaspersoft.studio.unit.height" value="pixel"/>
</reportElement>
<chartTitle/>
<chartSubtitle>
<font fontName="돋움" size="9" isBold="false"/>
</chartSubtitle>
<chartLegend textColor="#FFFFFF" backgroundColor="#FFFFFF"/>
</chart>
<categoryDataset>
<dataset>
<datasetRun subDataset="dsSummary_chart" uuid="8f47f4d1a6513597b">
<dataSourceExpression><![CDATA[$P{dsSummary_Chart}]]></dataSourceExpression>
</datasetRun>
</dataset>
<categorySeries>
<seresExpression><![CDATA["report1"]]></seriesExpression>
<categoryExpression><![CDATA[$F{KEY} == null ? "-" : $F{KEY}]]></categoryExpression>
<valueExpression><![CDATA[$F{VAL} == null ? 0 : $F{VAL}]]></valueExpression>
이 외에도 다양한 Elements가 있지만 주로 사용하는 기본적인 요소들이라 이정도만 알아도 사용하는데 문제는 없을 것 같다..!
[JasperReports] 04. Parameter, Variable, Dataset (Style)
JasperReports에 데이터를 삽입하는 방법 1. Parameter Parameter: 외부에서 값을 전달받아 사용할 수 있는 변수로 동적으로 값을 생성하거나 보고서의 동작을 제어하는 데 사용된다. // 3. java) parameter 전달
inbeom.tistory.com
728x90
'📚Framework & Library > JasperReports' 카테고리의 다른 글
| [JasperReports] 05. Java) JasperPrint Export. 보고서 출력 (0) | 2023.10.20 |
|---|---|
| [JasperReports] 04. Parameter, Variable, Dataset (Style) (0) | 2023.10.19 |
| [JasperReports] 02. Report Design / Source (0) | 2023.10.19 |
| [JasperReports] 01. Jaspersoft Studio 설치 및 세팅 (6) | 2023.10.19 |
| [JasperReports] JasperReports란? (feat. Jaspersoft Studio) (0) | 2023.10.19 |



