JasperSoft Studio의 주요 화면에 대해 알아보자
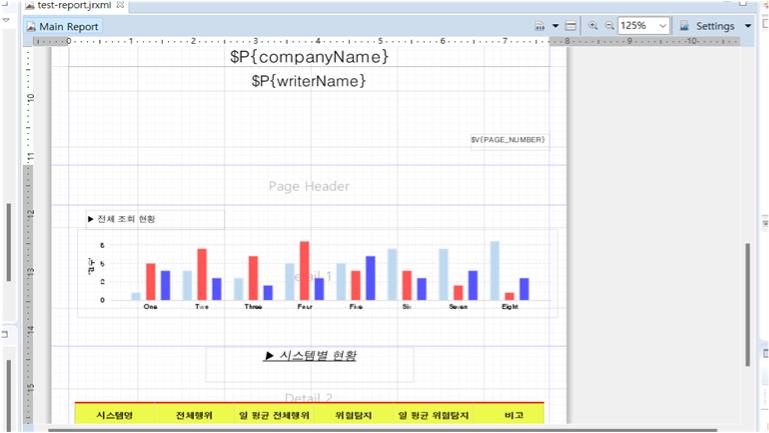
Design화면:
GUI로 직관적으로 확인하며 보고서를 수정하는 화면이다.
- Elements를 추가, 수정하고 작업한 내용은 Source code로 자동으로 생성된다.

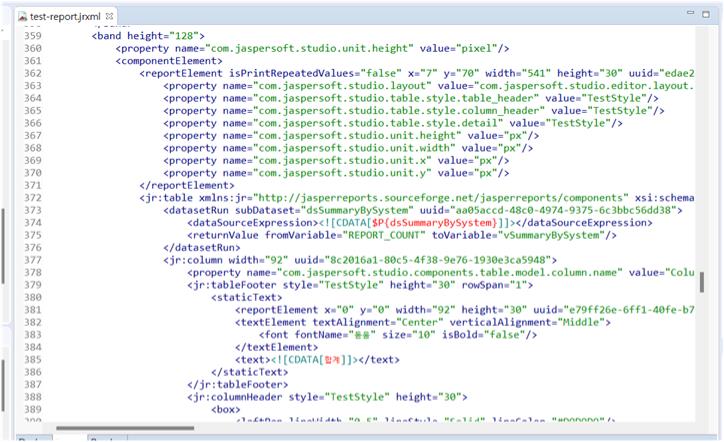
Source화면:
Design 화면에서 작업한 것을 코드로 확인하는 화면이다. (.jrxml)
- Code를 사용하여도 Elements, Style등을 구성할 수 있지만 Design화면을 활용하는 것을 좋다..

주요 Tag
.jrxml 파일에서 주로 사용하는 tag 설명
<jasperReport>: report를 정의하는 최상위 요소
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" ...>
<!-- 보고서 내용 -->
</jasperReport>
<property>: report의 속성 설정
<property name="pageCount" value="true"/>
<style>: style을 정의하고 재사용
<style name="TitleStyle" fontName="Arial_Bold" fontSize="18" isBold="true"/>
<subDataset>: sub dataset을 정의하여 report의 sub report에 데이터 제공 (table, chart 등의 데이터로 활용)
<subDataset name="SubDataset1">
<!-- 서브 데이터셋 내용 -->
</subDataset>
<field>: data field를 정의하고, data source로부터 data를 가져올 때 사용
<field name="ProductName" class="java.lang.String"/>
<variable>: report에 계산된 값을 저장하거나 활용할 때 사용
<variable name="TotalSales" class="java.lang.Double" calculation="Sum">
<variableExpression><![CDATA[$F{SaleAmount}]]></variableExpression>
</variable>
<parameter>: report에 전달되는 매개변수를 정의
<parameter name="ReportTitle" class="java.lang.String"/>
2023.10.19 - [📚Framework & Library/JasperReports] - [JasperReports] 03. Elements 구성요소
[JasperReports] 03. Elements 구성요소
JasperSoft Studio에서 사용하는 Elements설명 Elements 목록 Properties 지정 *Element 선택 시 나오는 Properties 창에서 font, color, size 등 Style을 지정할 수 있다 (source화면에서 code로 작성 가능) Elements 구성 Text Fie
inbeom.tistory.com
'📚Framework & Library > JasperReports' 카테고리의 다른 글
| [JasperReports] 05. Java) JasperPrint Export. 보고서 출력 (0) | 2023.10.20 |
|---|---|
| [JasperReports] 04. Parameter, Variable, Dataset (Style) (0) | 2023.10.19 |
| [JasperReports] 03. Elements 구성요소 (0) | 2023.10.19 |
| [JasperReports] 01. Jaspersoft Studio 설치 및 세팅 (6) | 2023.10.19 |
| [JasperReports] JasperReports란? (feat. Jaspersoft Studio) (0) | 2023.10.19 |



