인터넷에 네이버 블로그, Tistory 등 글을 작성할 때 Color Scripter를 활용하면 더욱 보기 쉽고 이쁘게 코드를 작성할 수 있다.

Action Script, ASP, C, C#, CSS, HaXe, HTML, Java, JavaScript, JSP, Objective C, Perl, PHP, Python, Ruby, SQL, Swift, Visual Basic 등 다양한 언어를 사용하여 소스코드를 작성할 수 있도록 지원한다.
또한 네이버 블로그 등 <script> 태그가 지원되지 않아 Syntax HighLighter를 사용할 수 없는 곳에서도 사용할 수 있으며, 간단한 설정만으로 자신이 원하는 방식으로 소스코드를 하이라이팅 할 수 있다.
웹 사이트 >
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
사용 방법
*Tistory 기준으로 작성
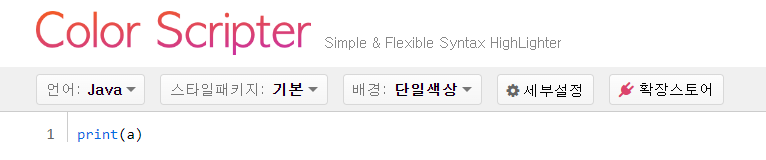
1. 해당 웹사이트에 접속하면 코드를 작성할 수 있는 공간이 나오는데 자유롭게 코드를 작성하거나 복사하면 된다.
2. 상단의 메뉴에서 사용할 언어와, 스타일, 배경 등을 지정한다.

3. 확장스토어를 들어가면 스타일을 직접 만들거나 만들어져 있는 다양한 스타일들을 가져올 수 있다.
4. 코드 작성 및 스타일 적용이 끝나면 우측 하단의 클립보드(HTML) 복사하기를 눌러 코드를 복사한다.
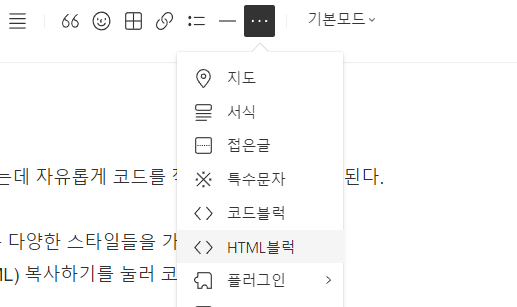
5. 블로그 글 작성화면에서 HTML블럭을 선택하여 붙여넣기하면 완성

Example >
기본(tistory)
package testJava;
public class SampleProject {
public static void main(String[] args) {
print("test");
}
}
ColorScripter 적용
1 2 3 4 5 6 7 8 9 | package testJava; public class SampleProject { public static void main(String[] args) { print("test"); } } | cs |
728x90
'🗂️ 컴퓨터 과학(CS)' 카테고리의 다른 글
| [SSO] SSO(Single Sign-On) 개념 정리 (6) | 2023.10.20 |
|---|---|
| [디지털 공학 응용] 중간 시험 (6) | 2023.10.18 |
| [CS] Regular Expression. 정규 표현식 (0) | 2023.09.23 |
| [CS] Garbage Collection. 가비지 컬렉션 (0) | 2023.09.23 |



