728x90
반응형
💡 Spring Boot 타임리프 기본 설정
1. Spring Boot에서 타임리프를 사용하려면 라이브러리를 추가해야 한다.

2. 타임리프를 적용할 HTML 문서를 작성, <html> 태그에 속성을 지정한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
💡 사용 방법
타임리프에서는 JSP처럼 서버에서 받아온 데이터를 ${ } 을 이용하여 표기한다.
Controller
- controller에서 model을 통해 ‘name’이란 이름으로 ‘Rooney’를 넣어 View에게 전달.
@RequestMapping("/article")
public class ArticleController {
@GetMapping("/list")
public String articleList(Model model) {
model.addAttribute("name", "Rooney");
return "article/list";
}
}
View
- 타임리프 문법 중 글씨를 출력하는 **th:text=""**에 넘긴 데이터 **${name}**을 넣어주면 위에 컨트롤러에서 매핑한 /article/list로 접속했을 때 화면에 Rooney가 출력된다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${name}"></div>
</body>
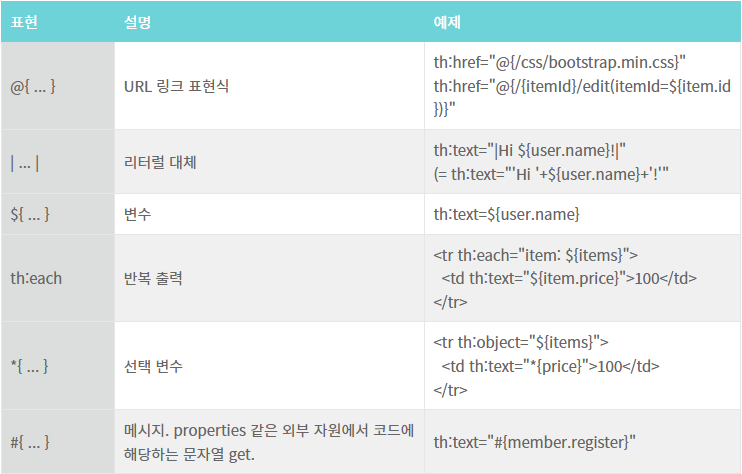
</html>💡 기본 문법

728x90
반응형
'🍃SpringFramework > Thymeleaf' 카테고리의 다른 글
| [Thymeleaf] 타임리프(thymeleaf)란? (0) | 2023.08.20 |
|---|
